Computación Secundaria Miss Jez OB
"Concepcionista, acorta distancia"
2018-2019
TEMA 1: Entorno de Adobe Flash CS6

Adobe Flash es una aplicación en forma de estudio de animación que trabaja sobre Fotogramas destinado a la producción y entrega de contenido interactivo para diferentes audiencias sin importar la plataforma.
Es actualmente escrito y distribuido por Adobe Systems, y Utiliza gráficos vectoriales e imágenes ráster, sonido, código de programa, flujo de vídeo y audio bidireccional.
El entorno de Adobe Flash Professional, esta compuesto de algunas barras, paneles y herramientas que ayudan a la función de éste.
Observa la imagen proyectada en el pizarrón y despues refuerza lo que aprendiste sobre elentorno contesando el siguiente ejercicio.
Al terminar realiza el EJERCICIO 2.
EJERCICIO 1
EJERCICIO 2
Realiza una línea del tiempo en TimeRime, la cual es una aplicación web llamada sólo crea un usuario con tu correo y listo.
El tema será "HISTORIA DE ADOBE FALSH PROFESSIONAL"
Incluirás, desde los orígenes de esta aplicación hasta la más actual.
Deberá contener imágenes, fecha y una breve descripción de la aplicación, puede ser sólo los camios que ha presentado de una versión a otra.
EJERCICIO 3
Abre un documento Flash con las siguientes medidas:
1024 x 780 pixeles
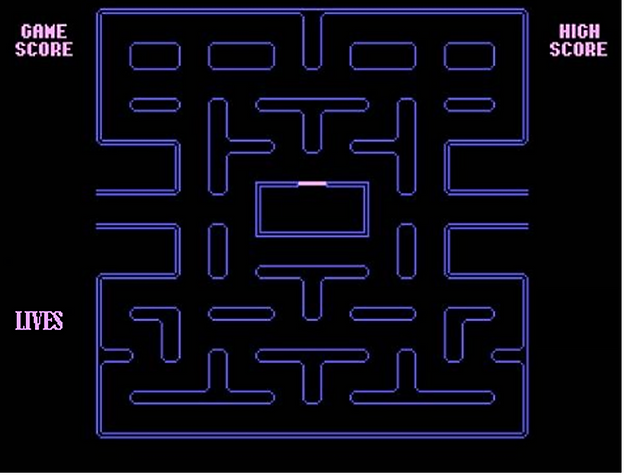
Copia y pega la imagen en el archivo flash.

TEMA 3: BOTONES
Los botones nos ayudan a varias funciones, ya sea a vincular una página o a realizar acciones determinadas.
En este ejercicio realizaremos algunos botones.
BOTÓN PARA COMENZAR UNA PELÍCULA.
Para lograr que comience a reproducirse la animación que hicimos, es necesario implementar un botón que tenga la instrucción en forma de CÓDIGO DE PROGRAMACIÓN para que realice la acción de que sólo al darle clic encima pueda comenzar a reproducirse.
PASO 1.
Abre la animación que realizaste la clase
pasada sobre PACMAN.
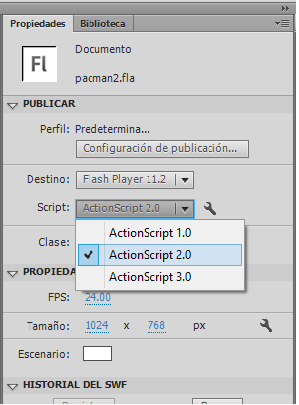
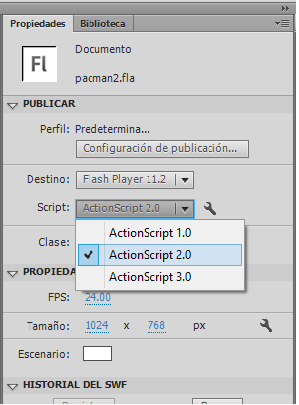
En PROPIEDADES, en la opción SCRIPT,
modifícala por ACTIONSCRIPT 2.0
PASO 2.
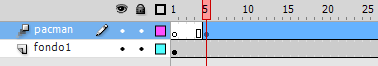
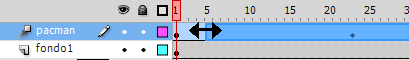
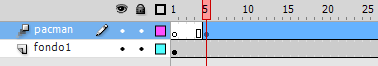
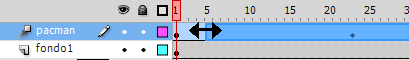
En la CAPA DE PACMAN, se debe recorrer los fotogramas hacia la derecha, arrastrando la flecha doble hacia la derecha como se muestra en la imagen, ubicandolo en el fotograma 5.
PASO 3.
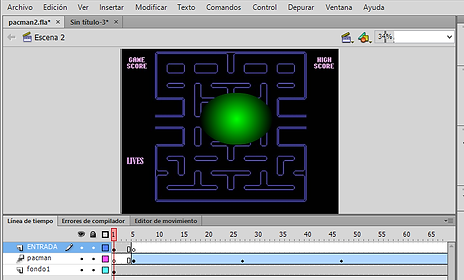
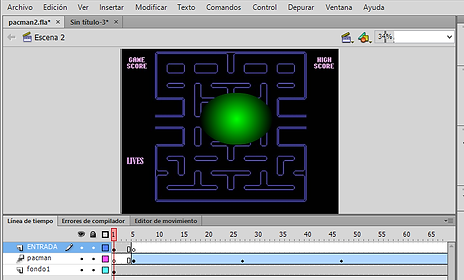
Agregas una capa nueva llamada ENTRADA, en dicha capa insertas un FOTOGRAMA CLAVE justo en el FOTOGRAMA 5.
Te ubicas en el FOTOGRAMA 1 y dibujas una figura, en mi caso dibujaré un círculo en el centro.
PASO 4
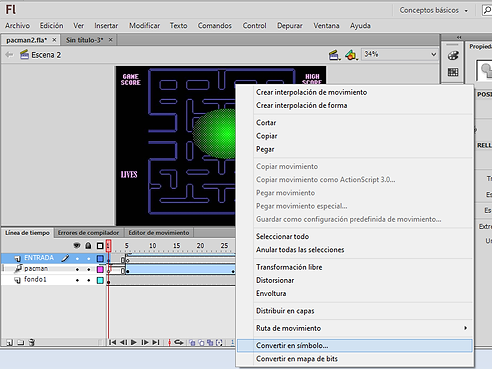
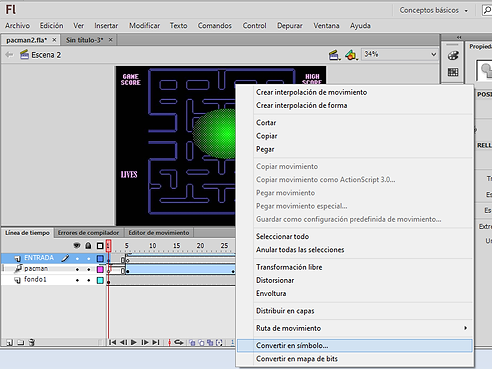
Ahora convertiremos la figura
en SÍMBOLO, dando clic
derecho sobre ésta y
seleccionando la opción
CONVERTIR EN SÍMBOLO.
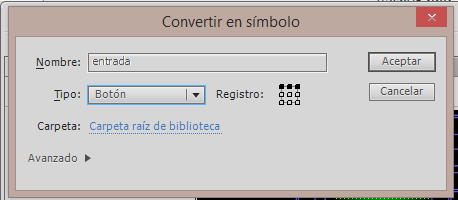
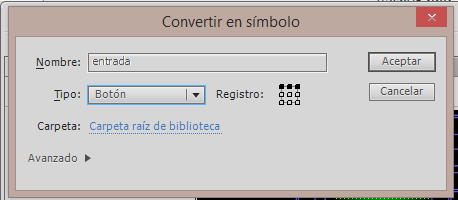
En nombre, le darás ENTRADA y en TIPO seleccionarás BOTÓN y le das ACEPTAR.
PASO 5.
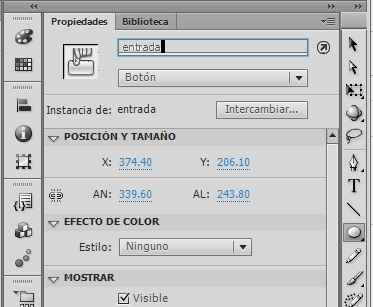
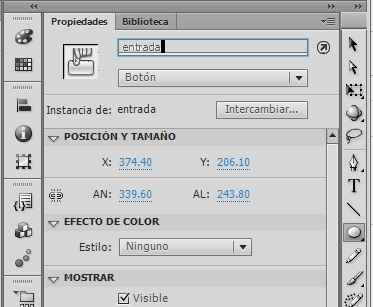
Seleccionando el botón, te diriges a
tu derecha al panel de
PROPIEDADES y en
NOMBRE DE INSTANCIA escribes
ENTRADA.
PASO 6.
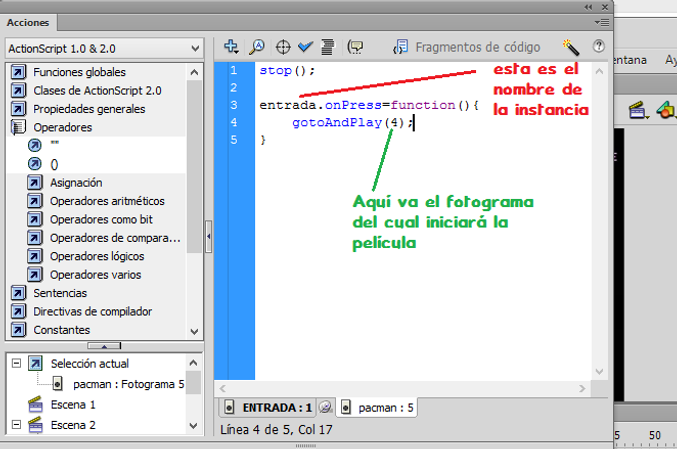
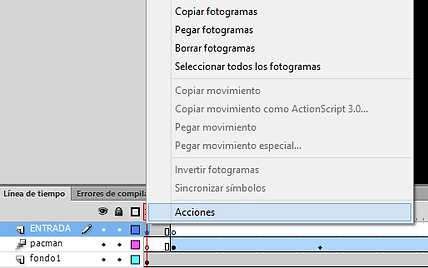
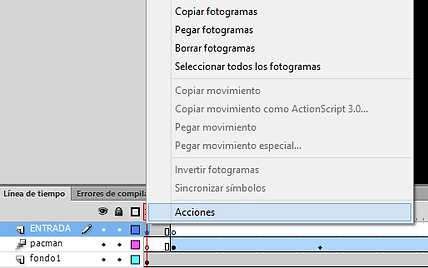
Te ubicas en el FOTOGRAMA 1 de la capa de ENTRADA y das clic derecho seleccionando la opción ACCIONES.
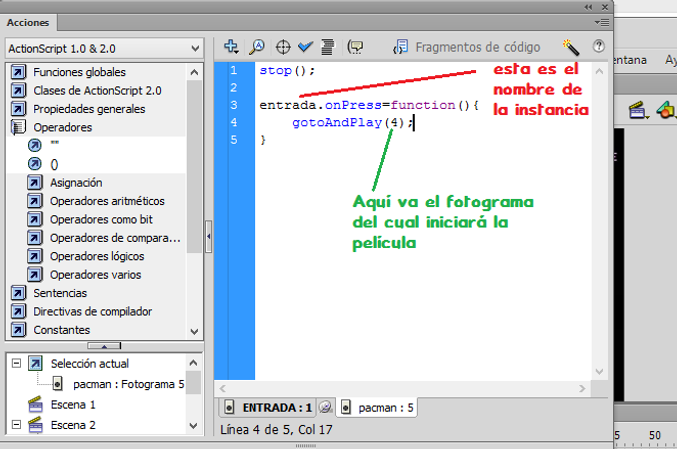
Y escribes el código de programación el cual servirá para que reproduzca en el momento de dar clic sobre el botón.
Al terminar de copiar cierra la ventana y prueba tu película, teclea CTRL+ENTER.
Al terminar sube tu película al tu wix, exportándola.









TEMA 3.1: BOTONES PAUSA Y REPRODUCCIÓN
Los botones nos ayudan a varias funciones, ya sea a vincular una página o a realizar acciones determinadas.
En este ejercicio realizaremos algunos botones.
BOTÓN PARA COMENZAR UNA PELÍCULA.
Para lograr que comience a reproducirse la animación que hicimos, es necesario implementar un botón que tenga la instrucción en forma de CÓDIGO DE PROGRAMACIÓN para que realice la acción de que sólo al darle clic encima pueda comenzar a reproducirse.
PASO 1.
Abre la animación que realizaste la clase
pasada sobre PACMAN.
En PROPIEDADES, en la opción SCRIPT,
modifícala por ACTIONSCRIPT 2.0
PASO 2.
En la CAPA DE PACMAN, se debe recorrer los fotogramas hacia la derecha, arrastrando la flecha doble hacia la derecha como se muestra en la imagen, ubicandolo en el fotograma 5.
PASO 3.
Agregas una capa nueva llamada ENTRADA, en dicha capa insertas un FOTOGRAMA CLAVE justo en el FOTOGRAMA 5.
Te ubicas en el FOTOGRAMA 1 y dibujas una figura, en mi caso dibujaré un círculo en el centro.
PASO 4
Ahora convertiremos la figura
en SÍMBOLO, dando clic
derecho sobre ésta y
seleccionando la opción
CONVERTIR EN SÍMBOLO.
En nombre, le darás ENTRADA y en TIPO seleccionarás BOTÓN y le das ACEPTAR.
PASO 5.
Seleccionando el botón, te diriges a
tu derecha al panel de
PROPIEDADES y en
NOMBRE DE INSTANCIA escribes
ENTRADA.
PASO 6.
Te ubicas en el FOTOGRAMA 1 de la capa de ENTRADA y das clic derecho seleccionando la opción ACCIONES.
Y escribes el código de programación el cual servirá para que reproduzca en el momento de dar clic sobre el botón.
Al terminar de copiar cierra la ventana y prueba tu película, teclea CTRL+ENTER.
Al terminar sube tu película al tu wix, exportándola.